♡. 基本符号
♡.1 ⊙●○①⊕◎Θ⊙¤㊣★☆♀◆◇◣◢◥▲▼△▽⊿◤ ◥
♡.2 ▆ ▇ █ █ ■ ▓ 回 □ 〓≡ ╝╚╔ ╗╬ ═ ╓ ╩ ┠ ┨┯ ┷┏
♡.3 ┓┗ ┛┳⊥『』┌ ┐└ ┘∟「」↑↓→←↘↙♀♂┇┅ ﹉﹊﹍﹎╭
♡.4 ╮╰ ╯ *^_^* ^*^ ^-^ ^_^ ^(^ ∵∴‖| |︴﹏﹋﹌()〔〕
♡.5 【】〖〗@:!/ " _ < > `,·。≈{}~ ~() _ -『』√ $ @ * & # ※
♡.6 卐 々∞Ψ ∪∩∈∏ の ℡ ぁ §∮”〃ミ灬ξ№∑⌒ξζω* ㄨ ≮≯ +
♡.7 -×÷+-±/=∫∮∝ ∞ ∧∨ ∑ ∏ ‖∠ ≌ ∽ ≤ ≥ ≈<>じ
♡.8 ☆veve↑↓⊙●★☆■♀『』◆◣◥▲Ψ ※◤ ◥ →№←㊣∑⌒〖〗@
♡.9 ξζω□∮〓※∴ぷ▂▃▅▆█ ∏卐【】△√ ∩¤々♀♂∞①ㄨ≡↘↙▂
♡.10 ▂ ▃ ▄ ▅ ▆ ▇ █┗┛╰☆╮ ≠ ▂ ▃ ▄ ▅ ♡.單行组合符号
♡.♠♡♣♤♥♦♧ ♨ ♩ ♡.⊙ ☺ ☻ ☼ ☽
♡. 〠 〄 ㍿ ㊚㊛㊙♪♫♬♭ ☎☏♨ ºº₪¤큐
♡.« » ™♂♥㊣♀♀♂© ® ℡░ ▣ ▤ ▥ ▦ ▧ ▨
♡.▩┇┅ ♂ ♀ ♥ ♡
♡.☜ ☞ ☎ ☏ ⊙ ◎ ☺ ☻ ► ◄ ◐ ◑ ↔ ↕☼ ♦♦ ◊ ◘
♡.ぁあぃいぅうぇえぉおか がきぎくぐけ ♫╭♥ ๑•ิ.•ัﻬஐ
♡.げこごさざしじすずせぜそぞただちぢっつづてでとどなにぬねのはば
♡.ぱひびぴふぶぷへべぺほぼぽまみむめも
♡. ₪ ¡ Þ ✱ ௫ Ω ж фю Ю ◇ ◆ ╰☆╮ ★ ☆ ⊙ ♡.猫猫抱抱 版本 符号
♡.1.·°∴ ☆..·°♡Yesterday is memory❤Today is a gift ❤Tomorrow is a mystery ♡.·°.☆`.`* `★* `* `.* .☆`.`* `★* `* `.
♡.2 ♡KicaZ寶貝o(╥﹏╥)o ♥♡ じ☆ve【 오빠 사랑해요 】*° ^_^.......♧♧
♡.3 ┢┦aΡpy ♡^_^♡ ☜♥☞
♡.4 【】—一 ▄【┻┳═一 ▄【┳一 ▄【┻═┳一 ▄【┳-一
♡.5 ▄【┻═┳ 【┳═一 ▄【┳一· ▄【┳═一 【┳═一oO
♡.6 -—═┳【 ∝╬══→ ::======>> ┈━═☆ ┣▇▇▇═—
♡.7 ゅ≈小魚≈ゅ 卐 ♡ゞ、 時差 7 or 8 小時‘ヅ♡ ◈◇
♡. 8 ...¤¸¸.·´¯`·.¸·.>>--» 下雨·晴缘«---<<·.¸¸.·´¯`·.¸¸.¤...
♡. 9 ╬叮嚀╬ One fifth...☺☺ &( ^___^ )& 麻
花辫女孩
♡. 10 (?o?) 喔? (☆_☆) 眼睛一亮 (*^〔^*) 羞羞臉
♡. 11 (作鬼臉) ( 「 「 ) ~~~→ 懷疑喔~~ (‧_‧?) 什麼事啊?
♡. 12 (..) 請問~ (((^^)(^^))) 什麼什麼,告訴我吧!
♡. 13 ( *^_^* ) 笑(打招呼) ( T___T ) 怎麼會這樣… (≥◇≤) 感動~
♡.14 ……\ ( > < ) / 哇~出现了 ( ⊙ o ⊙ ) 目瞪口呆
♡.15 ( ¯ □ ¯ ) 腦中一片空白 ( *>.<* ) ~@ 酸~~!
♡.16 ( E___E ) 念昏了頭 ( $ _ $ ) 见钱眼開!( 3__3 ) 刚睡醒~
♡.17 (b_d) 戴了副眼镜 (*^@^*) 乖~還含個奶嘴哦
♡.18 ( @^^@) 臉红了啦! o(‧"‧)o (皺眉頭)
♡.19 Chris' Blog™ ♬ ๑•ิ.•ั๑ ♠ ♣
♡.20 ♂ ♀ ♥ ♡ ☜ ☞ ☎ ☏ ⊙ ◎ ☺ ☻► ◄ ▧ ▨ ♨ ◐ ◑ ↔ ↕ ▪ ▫
♡.21 ☼ ♦ ▀ ▄ █ ▌ ▐ ░ ▒ ▬ ♦ ◊ ◦ ☼ ♠ ♣ ▣ ▤ ▥
♡.22 ▦ ▩ ◘ ◙ ◈ ♫ ♬ ♪ ♩ ♭ ♪ の ☆→ あ ぃ £ ❤ 。◕‿◕。 ♡.
表情符号
♡.1.ゃōゃ ⊙▂⊙ ⊙0⊙ ⊙^⊙ ⊙ω⊙ ⊙﹏⊙ ⊙△⊙ ⊙▽⊙
♡.2.◑▂◐ ◑0◐ ◑^◐ ◑ω◐ ◑﹏◐ ◑△◐ ◑▽◐
♡.3.∩▂∩ ∩0∩ ∩^∩ ∩ω∩ ∩﹏∩ ∩△∩ ∩▽∩
♡.4.●▂● ●0● ●^● ●ω● ●﹏● ●△● ●▽●
♡.5.∪▂∪ ∪0∪ ∪^∪ ∪ω∪ ∪﹏∪ ∪△∪ ∪▽∪
♡.6. ≥▂≤ ≥0≤ ≥^≤ ≥ω≤ ≥﹏≤ ≥△≤ ≥▽≤
♡.7. >▂< >0< >^< >ω< >﹏< >△< >▽<
♡.8. ╯▂╰ ╯0╰ ╯^╰ ╯ω╰ ╯﹏╰ ╯△╰ ╯▽╰
♡.9. +▂+ +0+ +^+ +ω+ +﹏+ +△+ +▽+
♡.10. ˋ▂ˊ ˋ0ˊ ˋ^ˊ ˋωˊ ˋ﹏ˊ ˋ△ˊ ˋ▽ˊ
♡.11. ˇ▂ˇ ˇ0ˇ ˇ^ˇ ˇωˇ ˇ﹏ˇ ˇ△ˇ ˇ▽ˇ
♡.12. ˙▂˙ ˙0˙ ˙^˙ ˙ω˙ ˙﹏˙ ˙△˙ ˙▽˙
♡.13. ≡(▔﹏▔)≡ ⊙﹏⊙‖∣° ˋ^ˊ〉-# ╯^╰〉 (=‘′=)
♡.14. <(‘^′)> o(‧""‧)o (¯▽¯;) (-__-)b \ _ /
♡.15.  ̄□ ̄|| ------\\(˙<>˙)/------ <("""O""")>
♡.16. (#‘′)凸 (‘▽′)ψ (°ο°)~ @ (^人^) (*‧↓˙*)
♡.17. (O ^ ~ ^ O) [>\/<] ↓。υ。↓ (;°○° ) ( > c < )
♡. 動 物 篇
♡.1. <。)#)))≤ 烤鱼 (‧‧)nnn 毛毛蟲 \(0^◇^0)/ 麻雀
♡.2. <*)>> >=< 鱼骨頭 (=^ ^=) 貓 /(*w*)\
兔子 ♡.3. ≡[。。]≡ 螃蟹 (¯(∞)¯) 猪 ■D" 咖啡杯
♡.4. (:≡ 水母 (。。)~ 蝌蚪 ε==3 骨頭
♡.5. <□:≡ 乌贼 <‘▽′> 老虎 ○●○— 烤丸子
♡.6. (:◎)≡ 章鱼 ζ。≡ 狮子 (●-●) 太陽眼镜
♡.7. @/" 蜗牛 ∑^)/ 乌鸦 --<-<-<@ 玫瑰花
♡.8. (((●< 蟑螂 (=^ω^=) 狐狸 <※ 花束
♡.9. ■D〃咖啡杯 ∠※ 花束 8< 小剪刀
♡. (@[]@!!) ㄟ(≥◇≤)ㄏ( ̄ε(# ̄) ∑( ° △ °|||)︴ ♡. 無奈.裝傻~
♡ . ( ̄▽ ̄)~* ( ̄▽ ̄)" ╮(╯▽╰)╭ ╮( ̄▽ ̄)╭
♡. = ̄ω ̄= ( ̄3 ̄)a  ̄▽ ̄ ╮(╯3╰)╭
♡. ╮(╯3╰)╭ ╮(╯_╰)╭ (= 0 =)y o()^))o ˋ(′~‘)ˊ
♡. ( ̄. ̄) \( ̄<  ̄)> (~o ̄▽ ̄)~o ~。。。(~ ̄▽ ̄)~[] ♡. ~~~///(^v^)\\\~~~ 微笑表示友善!!!~哈~哈~ \\*^o^*//
可爱ㄋㄟ~
♡. ~*.*~ 害羞又迷人的小
女生 ∩__∩y 耶~~^^ (装可爱?!)
♡.(*^@^*) 乖~(還含個奶嘴哦) X﹏X糟糕.. 完蛋的意思呀~~
♡. (° ο°)~@ 晕倒了.. {{{(>_<)}}} 發抖 ╯﹏╰
粉無奈~~
♡. \(╯-╰)/ 很没勁/無耐的意思 (╯^╰〉 一脸苦瓜
♡. }_} 粉無奈..粉悲情 -____-" 唉~~别提了..... -(- 好伤
心.
♡.。_。 受到打击,表情呈现呆滞样~ (*@^@*〉 悲,晕
♡. //(ㄒoㄒ)// 流淚中... ::>_<:: 哭 〒_〒 鸣~~我在哭...
♡. %>_<% 我要哭了哦... ╰_╯我發火了!! 生氣的意思~~~眉毛都翘起来~~
♡. >_<# 粉生氣~冒青筋 @x@ 生氣(ˋ^ˊ〉-# 生氣
♡. (>﹏<) 不~ (*+﹏+*)~ @ 受不了~ x__x, 唉..... 别哭了!
♡.>_<||| 很尴尬~!!! ^_^; 尴尬 ⊙﹏⊙‖∣° 真尴尬~~
♡. ^_^||| 好尴尬! ^_^" 尴尬的笑..... →_→ 懷疑的眼神~~
♡. ..@_@|||||.. 头昏眼花 …(⊙_⊙;)… ○圭~○列~~怎麼了?
♡. o_o .... 沉思(說穿了"呆滞状况") O__O" 呆滞的眼神~~~!!
♡. ///^_^....... 造成"冷"...乾笑~ ?o?||| 听无(就是听不懂ㄉ意思啦^^)
♡. ( ^_^ )? 什麼意思?? (+_+)? 不知道你在什麼
♡. (?ε?)? 哩公啥哇听无啦~ o_O??? 发生啥事?
♡.@_@a 搔头,疑惑 一 一+ 銳利的眼神~ (*@ο@*) 哇~
♡. >"<|||| 伤脑筋的意思~ ‘(*>﹏<*)′ 好刺激.. O_o 惊讶~~~
♡. (⊙o⊙) 目瞪口呆 (°ο°)~ @ 晕倒,不省人事
♡. *@_@* 崇拜的眼神;眼睛为之一亮 ^◎- 爱你呦~~
♡. ★~★ 见到像眼睛为之一亮 (*^‧^*) 啵一个!
♡. (^_^)∠※ 送你一束花 (*^〔^*〕 羞羞
♡. ‘(*^﹏^*)′ 超级羞羞 ‘(*∩_∩*)′ 献上
♡. ~_~ 想睡觉了的意思!! (~ o ~)~zZ 我想睡啦~
♡. π_π 打瞌睡 =@~@= 一個看到美眉就緊张+脸红的大学生。
♡. @(一-一) 秘密--------嘘``````` (ˇ^ˇ〉 不以为然
♡. (^人^) 拜托啦^^~ (^_^)/~~ 掰掰~
♡. *x*... ... 你逼我也没用!
♡. ~w_w~ ... ... 嘘!别吵我,讓我思考一下! (ˇ-ˇ) 嗯~,思考中
♡. ..<{=... 乌鸦乌鸦飛過去表示冷場,無趣..... ~`o`~ 了解
♡. (*>.<*)~ @ 酸~ ˋ_ˊ* 你不要命啦!!!
♡. -.- 装蒜 ~>_<~+ 好感人唷... Q_Q 流眼淚的樣子!!
♡. (+﹏+) 流淚,感動 ‘(+﹏+)′ 超级感動,眼淚不停
♡. ^_^o ~~~ 感動感動~~~
♡. 心 情 篇
♡. └(^o^)┘; 我頭好壯壮ㄋㄟ``` ﹌○﹋ 喔嗨呦^ˇ^≡
♡. =^_^= 温馨的微笑!!! Y(^_^)Y 舉双手勝利
♡. \^o^/ 歡呼 ^o^y 勝利^o^y ↖(^ω^)↗ 小豬为你打氣
♡. ~^o^~ 加油呦! *^ˍ^* 笑,打 *^ο^* 哦~,呵呵傻笑
♡. *^◎^* 呵呵大笑(嘴唇好厚) *^÷^* 得意的笑(有上下唇的哟)
♡. ~~~^_^~~~ 笑弊啦(笑得連眼累都蹦出来了...)
♡. (-.-)=3 松ㄌ一口气~ ~@^_^@~ 可爱呦! #^_^# 脸红了!!
♡.满意.满足
♡.<( ̄) ̄)> []~( ̄▽ ̄)~* ( ̄﹏ ̄) ( ̄ˇ ̄)
♡.\( ̄) ̄)> <( ̄) ̄)/ (‘﹏′) ╮(‘▽′)╭ \(‘▽′)/ ♡. 萬歲.真棒.開心~
♡. ≥▽≤y (/≥▽≤/) (≥▽≤)y (/≥▽≤)/~┴┴ (≥▽≤)(@)
♡. \(≥3≤)/ \(≥ω≤)/ o(≥ω≤)o o(≥o≤)o ˋ( ° ▽、° )
♡. o(≥*≤)* ┴┴~\(≥▽≤)/~┴┴ ≥□≤○


































































 )
)








 ,直到用 Firefox 瀏覽器測試版面。
,直到用 Firefox 瀏覽器測試版面。 ,咦!框線有顯示耶!
,咦!框線有顯示耶! 那個白色區塊怎麼陰魂不散又出現啦!
那個白色區塊怎麼陰魂不散又出現啦!
 試一試,有問題一起討論嘿~^^
試一試,有問題一起討論嘿~^^
 也感謝大家!
也感謝大家!












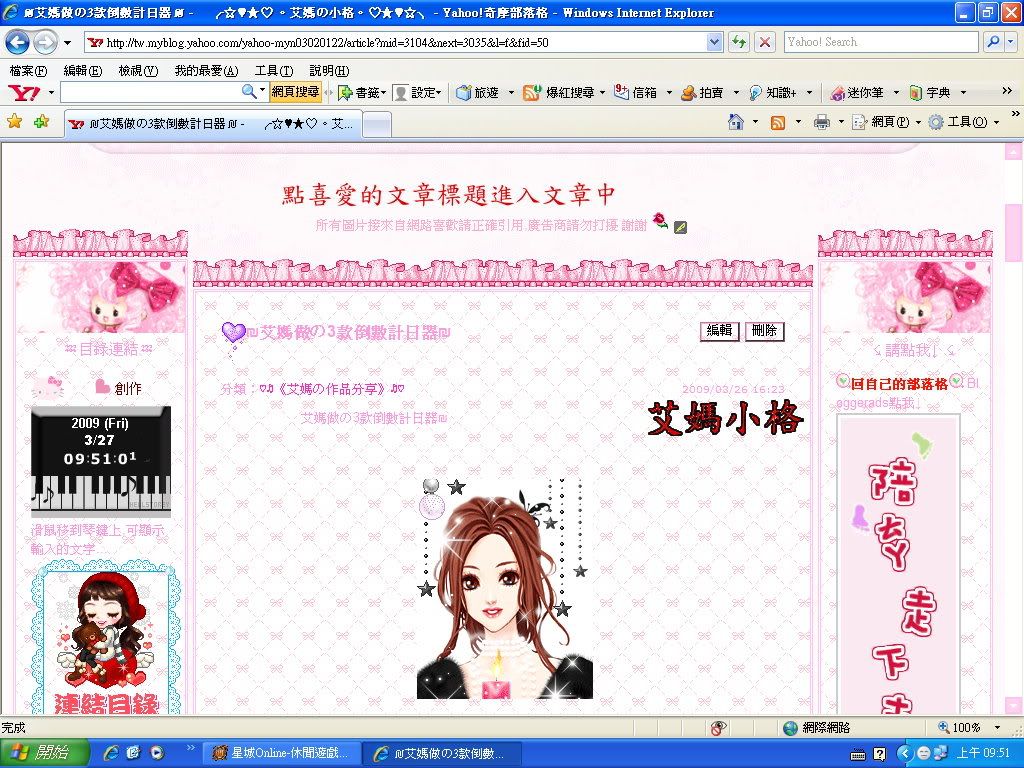
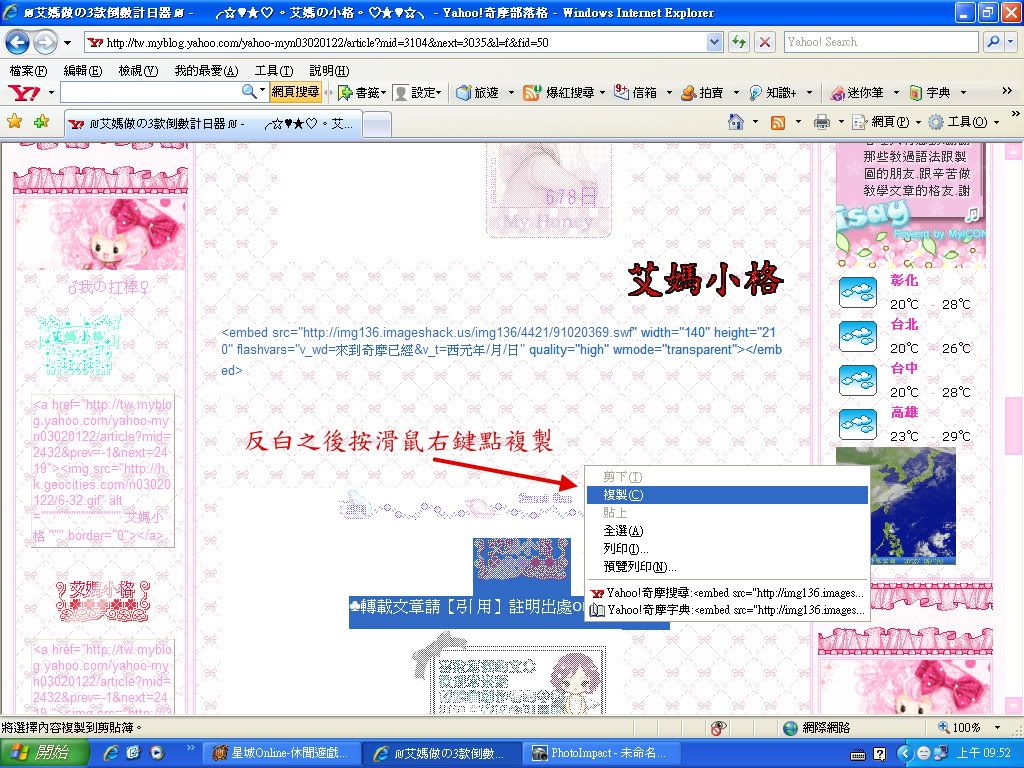
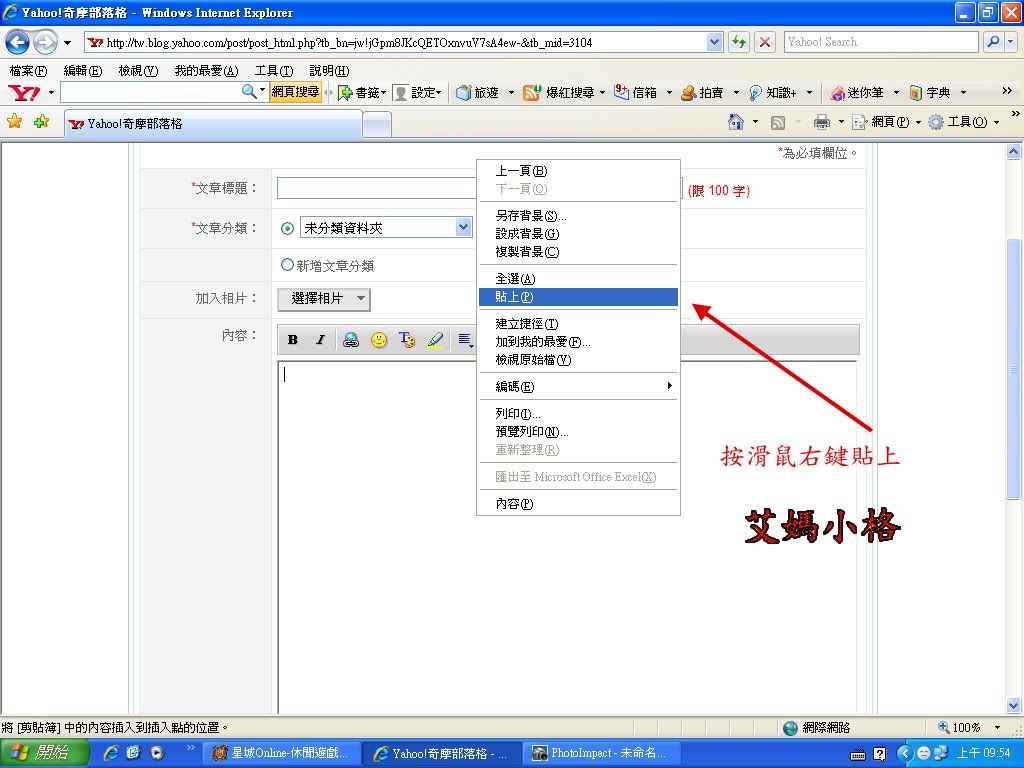
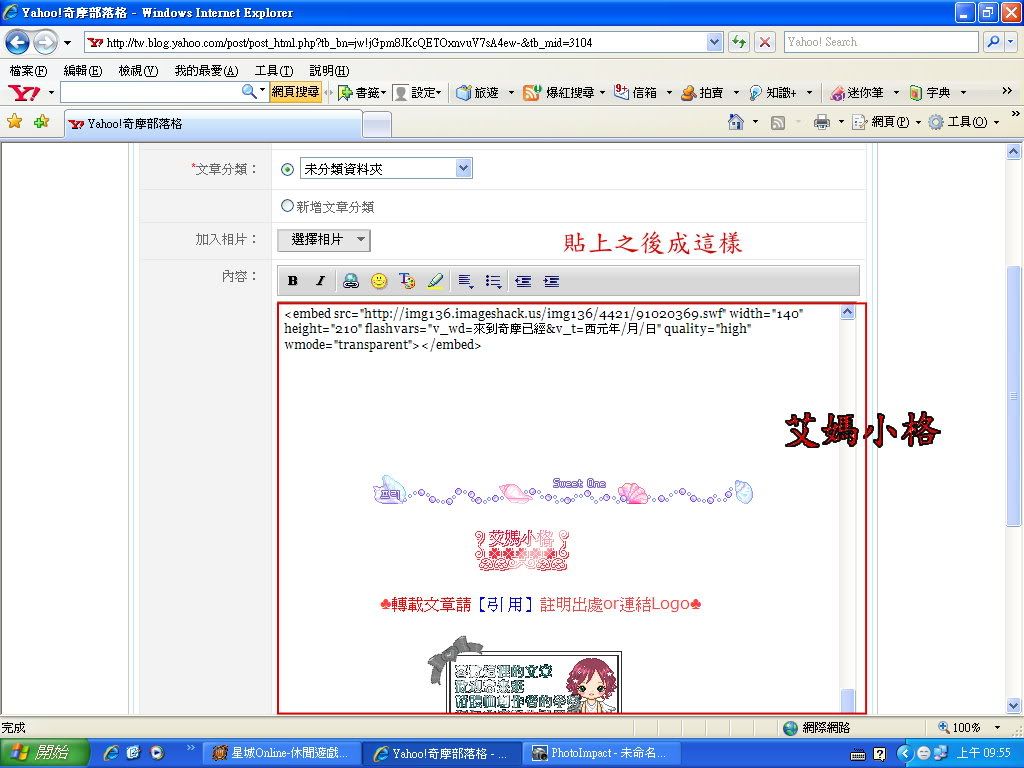
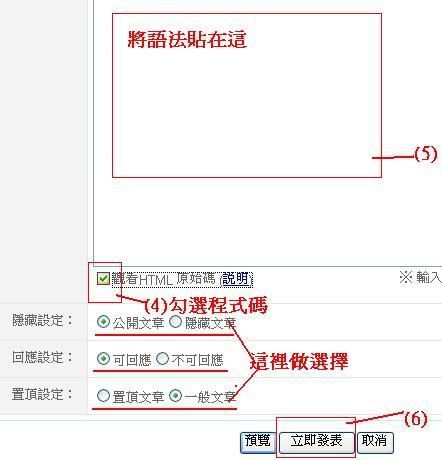
 如何外掛到自己的部落格?
如何外掛到自己的部落格?








 的軟體,先來製作圖示一的部份
的軟體,先來製作圖示一的部份
 將圖檔拉至旁邊就是三個圖檔囉~)
將圖檔拉至旁邊就是三個圖檔囉~) 再點上方工具列的剪刀去除掉
再點上方工具列的剪刀去除掉 ,而這個小點點將是我們要製作圖示五和圖示六的圖檔喲~
,而這個小點點將是我們要製作圖示五和圖示六的圖檔喲~ 這是圖示二的部份
這是圖示二的部份

 這就是圖示五和六的部份
這就是圖示五和六的部份