+ - - - - - - - -【衛比斯的教學分享時間 - 游標動態範例圖製作】- - - - - - - - +
歡迎大家收看小衛的教學觀摩時間嘿!這次小衛第一次發表教學文章,
如果有什麼不對的地方,也請各位孩子們多多給予指教囉!
很多人都留言問小衛說有沒有製作游標動態範例圖的教學,
所以小衛就藉這個機會發表出來了!
PS.因為小衛是使用Ulead GIF Animator 英文版,
如果在教學翻譯上有什麼出入,請大家原諒一下小衛吧>"<

步驟一:先把你製作好的游標全放置一個資料夾,
再將所有的游標都複製到桌面上,按下PrintScreen(SysRq)擷取桌面圖,
此時剛剛所拍攝下來的桌面圖只要在你按Ctrl+V(貼上)的動作時就會出現了!


步驟二:接著就到Microangelo開啟你放在[ 桌面上 ] 的游標,
並且移除每一個游標的第一個影格,在儲存檔案,
之後就會看到桌面上的游標都會變成原本第二影格的樣子了!

小衛:第一句的就會後面忘記加個"是"了,真抱歉@@"

小衛:請注意!當要貼到小畫家上面時,
請記得將小畫家原本開啟的白色區塊拉到比桌面還小的大小,
以防貼上去的時候圖檔會不小心移動(跳)到,導致做成動圖時位置不准。


步驟三:我們擷取完每一個影格都有播放到的地方後,
再擷取一張貼到小畫家上面,在大概拿捏一下你所要的範例圖大小再做剪裁。

小衛:手邊沒有紙跟筆的朋友們也可以拿電腦上的筆記本記下來哦!


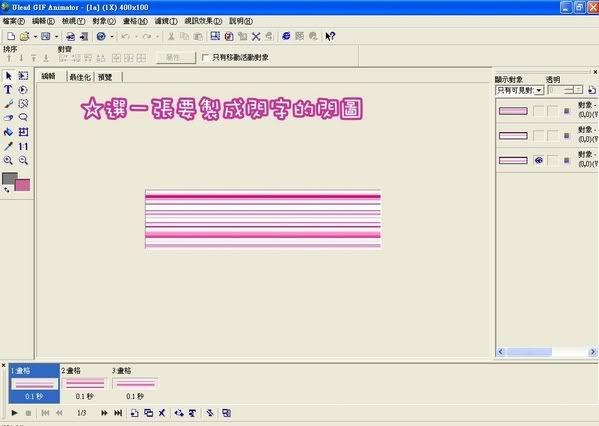
步驟四:接下來就是進入Ulead GIF Animator 的地方囉!
如果有不懂的地方,趁現在複習一下吧!(笑)
圖中有特別提示到的地方,是這次製作游標動態範例圖時會用到的地方!

好囉!拿出剛剛那張紙出來吧!以免打錯呢! = )
而我們在製作的時候每一張圖檔都整個覆蓋住動圖顯示的範圍區內,
所以不需要那張預設的白底圖層囉!(笑)

小衛:Ulead GIF Animator 跟 Microangelo 預設的影格速度並不相同,
基本上我們是以游標為主,所以是讓動圖照著游標原速度跟著動!
Ulead GIF Animator 影格預設速度: 0.1 sec
Microangelo 影格預設速度:10 jifs (0.15 sec)

小衛:Ulead GIF Animat的Add Frame (新增影格) 跟 Duplicate Frame (複製影格)
雖然兩者看起來很像,其實並不相同。
新增影格是新增一個大小相同的空白影格(不顯示任何圖層),速度會照預設的時間播放。
複製影格則是會多出一張你所點選到的該影格,該影格所出現的圖層及速度都會是一致的。
若是使用新增影格新增一大堆要貼的圖層,到時候就要一個一個調整速度囉!


步驟五:你擷取了幾張游標播放的影格,就複製幾張,
再依照檔名來新增影像進該影格裡。

小衛:一貼上去就會先變成這樣囉!也就是桌布圖的左上角!
從小衛的桌布圖就看的出來囉!(笑)
小衛的桌布圖:http://www.wabis.com.tw/wabis/share01/1.png

小衛:接下來,我們就用點一下圖後拉動到適合的位置!(游標有出現的地方)
或是你想用工具列上的移動圖像也可以!不過也要留些空間好方便之後在圖上字啊!

小衛:對該圖快速點兩下左鍵,可以看到圖被移動到此位置的X與Y的距離!
圖岡被貼上的時候是在(0,0)的位置。

小衛:再其他影格貼上影像時設定跟第一個影格相同的左跟高,
這樣就不用一個一個對照著瀏覽找錯誤了!
不單純只是用在游標的動態範例圖上,
像是"楓葉零"部落格格主做出來的一些影格較多的語卡也可以用此方法設定圖的位置。


大概就是這樣囉!小衛做教學並不是做的很好,
看不懂的地方請你們諒解!(鞠躬) 往後小衛還有想做教學分享的,
還會陸續發表,希望你們能多多支持!謝謝!(笑)
 小衛:歡迎你來到小衛的部落格!
小衛:歡迎你來到小衛的部落格!



---------------------------------------- [ 感謝引用,我是分格線 ] -------------------------------------------
教學製作者:【衛比斯WabisCatland 的部落格】

 ::: ★ 寶 貝 公 主〃{{ 部 落 格 }} ::: ⓒ 版 權 所 有
::: ★ 寶 貝 公 主〃{{ 部 落 格 }} ::: ⓒ 版 權 所 有 
 喜 歡 可 以 引 用 帶 走,但 請 整 篇 引 用… {{ 請 勿 善 自 修 改 文 章 內 容 }} 謝 謝 !
喜 歡 可 以 引 用 帶 走,但 請 整 篇 引 用… {{ 請 勿 善 自 修 改 文 章 內 容 }} 謝 謝 ! 這 是 寶 貝 之 前 玩 知 識 + 獲 選 最 佳 解 答 的 問 題。
這 是 寶 貝 之 前 玩 知 識 + 獲 選 最 佳 解 答 的 問 題。 覺 得 還 蠻 簡 單 且 實 用 的 教 學,所 以 PO 上 來 跟 格 友 們 分 享 嚕 ︿︿a
覺 得 還 蠻 簡 單 且 實 用 的 教 學,所 以 PO 上 來 跟 格 友 們 分 享 嚕 ︿︿a 雖 然 教 學 很 簡 單,但 是 教 學 圖 可 是 寶 貝 花 很 多 時 間 做 的 哦 !!
雖 然 教 學 很 簡 單,但 是 教 學 圖 可 是 寶 貝 花 很 多 時 間 做 的 哦 !! 希 望 此 篇 教 學,對 想 學 製 圖 的 格 友 們 會 有 所 幫 助 !!
希 望 此 篇 教 學,對 想 學 製 圖 的 格 友 們 會 有 所 幫 助 !!  如 果 發 現 有 白 目 未 經 引 用 翻 版 侵 權 … ( 歡 迎 格 友 們 向 寶 貝 檢 舉 哦 ^^)
如 果 發 現 有 白 目 未 經 引 用 翻 版 侵 權 … ( 歡 迎 格 友 們 向 寶 貝 檢 舉 哦 ^^) 
















































 更 多 教 學〃
更 多 教 學〃











































































 歡迎與
歡迎與 不會引用滴好友請參閱:
不會引用滴好友請參閱:







 第二組的畫法 閃光會呈現這樣『一大一小˙中心位置不變』
第二組的畫法 閃光會呈現這樣『一大一小˙中心位置不變』 第一組的畫法 閃光會呈現這樣『一大一小˙中心位置不變』
第一組的畫法 閃光會呈現這樣『一大一小˙中心位置不變』 兩組加起來就像這樣!『速度有調整過』
兩組加起來就像這樣!『速度有調整過』 若畫在不同位置 就呈現這樣!
若畫在不同位置 就呈現這樣!
 轉載文章請【引 用】標示出處or連結Logo
轉載文章請【引 用】標示出處or連結Logo