close
文章中設定有捲軸小文字框~~可以使用純文字
也可以提供人複製語法~~且可將文章內容不須長長一大串喔!!
可控制文章整齊美觀!!
語法如下:
範例:
在語法中如要輸入純文字內容如要換行在文字要換行處加上
做換行標籤
如上範例原始碼:
BORDER-RIGHT: #333333 3px dotted; BORDER-TOP: #333333 3px dotted; BORDER-LEFT: #333333 3px dotted;
BORDER-BOTTOM: #333333 3px dotted; OVERFLOW-X: hidden; OVERFLOW: auto; WIDTH: 170px; HEIGHT: 45px">
我是文字內容
我是純文字內容~~我是純文字內容
我是純文字內容
如部落格中已有設捲軸顏色這裡會出現跟部落格一樣
的捲軸顏色~~
語法中紅色字地方是設框線式樣及框線顏色
紫色字部分為筐筐的寬(width)高(height)度
如要將語法貼到這種框框中如下範例:
範例原始碼如下:
語法註解:
框線顏色及框框寬高度與上說明相同
但在填上語法時需注意原始碼中包含的特殊字元
要將語法中左右三角括弧或是雙引號等都改成如下html語法
特殊字元分解如下
| 名 詞 | 符號 | HTML 語法 |
| 空白鑑 | ||
| 雙引號 | " | " |
| 左三角括弧 | < | < |
| 右三角括弧 | > | > |
| 連號 | & | & |
語法貼到文章中html原始碼處方法
語法貼到文章發表區步驟
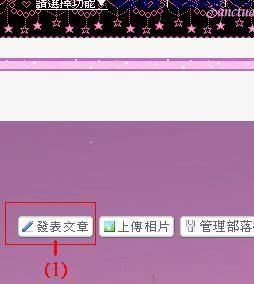
1.按左上方發表文章~~
2.打上標題及選擇分類~~
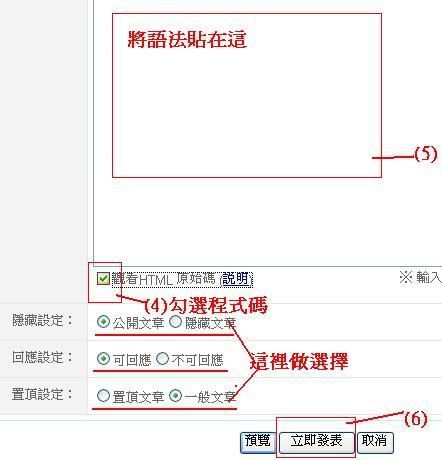
3.勾選html程式碼~~
4.將文章內容語法貼上~~
5.按立即發表
如需修改發表後再按編輯及可修改
步驟入下圖解
圖一

圖二

圖三

全站熱搜


 留言列表
留言列表


